May 29, 2024 | Inside Thomson Reuters
Global Accessibility Awareness Day 2024 at Thomson Reuters: A Journey of Inclusive Innovation

Rachel Braaten, Director, Accessibility
Liya Cyriac, Accessibility Specialist
A few weeks ago, we celebrated Global Accessibility Awareness Day (GAAD). With a wide range of sessions and learning opportunities for our teammates, it was an immersive journey that engaged, educated, and inspired us as we pushed the boundaries of accessibility. This year’s GAAD theme, “Advancing Accessibility: How to Build Inclusive Experiences,” allowed us to delve into various aspects of accessibility through diverse activities and discussions.
The day commenced with a compelling keynote address by our Global Head of Design, Charlie Claxton, who highlighted the evolution of disability legislation and the progressive enhancements in accessibility over time.

Join us as we recap the highlights of this transformative event, including key takeaways.
Mobile Accessibility (A11y) Guidelines and Demo
We learned the significance of Web Content Accessibility Guidelines 2.1 in creating inclusive mobile experiences, addressing unique challenges such as screen size and touch interactions. The live demo further enlightened us on utilizing accessibility features on mobile devices, thereby underscoring the importance of designing both mobile web and native apps with accessibility in mind for all users.
Non-Visual Desktop Access (NVDA) Screen Reader Demo
We delved deep into the realm of screen readers, focusing on the free, open-source software Non-Visual Desktop Access (NVDA). We explored its fundamental features, NVDA’s compatibility with various operating systems, its customizable voice settings, and audio cues that cater to individual needs. By the end of this enlightening session, attendees gained a solid understanding of NVDA’s capabilities, equipping them with the knowledge to navigate digital environments with confidence and ease.
Working with Accessible PDF/UA2 documents with Apryse
We learned about the importance of document accessibility and the standards that guide it, such as PDF/UA. The speakers highlighted the challenges of creating accessible PDFs and the advantages they offer beyond accessibility, including improved search engine optimization and compatibility with assistive technologies. They also discussed the tools and strategies offered by Apryse for creating, validating, and consuming accessible documents, emphasizing the ongoing efforts to enhance accessibility in document processing technology.
Remediation Case Study
We got an exclusive look into the journey one product took towards accessibility excellence. We learned how a dedicated team of front-end engineers successfully addressed numerous accessibility issues, surmounting challenges, and achieving impressive milestones. This kind of dedicated focus on accessibility remediation helps companies improve the user experience not just for customers who are reliant on assistive technology, but for all end users. In addition to enhancing the overall customer experience, this also ensures we are conforming to the globally recognized standard, WCAG (Web Content Accessibility Guidelines).
Design Dash Incorporating Accessibility
We learned about the importance of integrating accessibility into every phase of our design sprints, ensuring it’s not an afterthought in this rapid ideation process. This session provided us with practical tools and insights, preparing us to conduct accessible design sprints and truly embody the spirit of this year’s GAAD theme.
How to Create Responsive Designs
Our expert presenter focused his session on creating responsive designs in Figma, which had a significant impact on session participants. Several accessibility specialists have expressed that they found it notably beneficial, as it improves the accessibility of project work by ensuring that resize and reflow requirements are accounted for. One individual expressed her relief at now having a familiar contact to approach regarding this matter.
Voiceover on MAC Demo
In this session, we discovered the power of the native screen reader, Voiceover, on Mac desktops and laptops. We learned the basics of using Voiceover, not just for reading content out loud, but also for testing our work. These useful tips and tricks, for both novices as well as more experienced users of Voiceover, empower users to incorporate it as another tool in their accessibility toolkit.
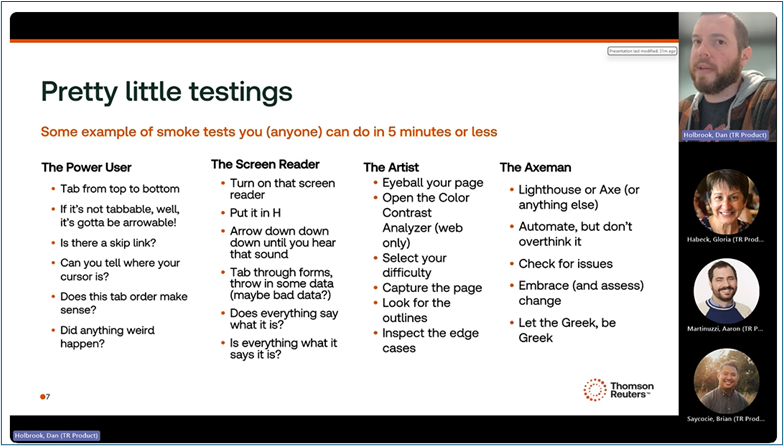
Accessibility for Non-Specialists or: How I Learned to Stop Worrying and Love the Smoke Test
Our teammates were introduced to some low-effort smoke tests that anyone can do in five minutes or less and encouraged folks to pick and choose which ones might be helpful within their current workflows. While not required, these up-front smoke tests can generate significant time savings by catching issues early. The key takeaway is that by incorporating quick and straightforward smoke tests – such as keyboard navigation checks, screen reader basics, color contrast analysis, and automated tool assessments – developers, designers, and stakeholders can proactively identify and address significant accessibility issues early on, saving time and resources.

Assistive Tech for Neuro Divergence: 2024 Edition
This session showcased various assistive technologies designed to support neurodivergent individuals, including screen readers with visual highlighting, AI tools like Goblin for tone analysis and task management, and physical devices such as noise-cancellation headphones. These tools can significantly enhance the work and daily life experience of those with neurodivergent conditions. By leveraging and encouraging the use of these assistive technologies, we can create a more accessible and supportive space for everyone. This ultimately leads to greater productivity and a sense of belonging in the workplace.
GAAD Panel Discussion
The centerpiece of GAAD 2024 at Thomson Reuters was our enlightening panel discussion, “Advancing Accessibility: Fostering Inclusion in Practice.” Teammates learned from a diverse group of panelists who challenged our thinking and inspired action toward creating genuinely inclusive environments. Highlights included advancing accessibility beyond standards, strategies for advocating accessibility across departments, and the pivotal role of education and awareness in fostering an inclusive culture. At one point, a discussion of the importance of education to aid empathy spawned a lively side debate on the importance of personal experiences or observations emphasizing the importance of accessibility, and how to leverage those to affect the biggest positive impacts.

For the third consecutive year, the Accessibility team at Thomson Reuters has successfully hosted a comprehensive day of activities to celebrate GAAD. Each year, we have built upon our previous achievements, transitioning from basic introductions and demonstrations of assistive technologies to engaging in deeper, strategic discussions aimed at refining our accessibility practices. These discussions have been instrumental in developing advanced features and processes that enhance the experiences of both our customers and employees. We are excited about the future of accessibility at Thomson Reuters and the ongoing enhancements we are implementing.


